Pinegrow Web Designer 2 91

Pinegrow Web Designer 2 2 torrent Download SnowTorrent Download Pinegrow Web Designer v2.91 torrent.Bit Torrent Scene ( BTScene ) a public file sharing platform. Double zero roulette strategy. Download; get' Pinegrow Web' Designer. Zipshare '10.9 Mavericks'german. Pinegrow Web Designer 2.9 Full Crack adalah sebuah software yang dapat anda gunakan untuk membuat sebuah halaman web dengan cara yang mudah dan cepat. Bagi anda yang ingin membuat sebuah landing page, maka program Pinegrow Web Designer Full ini adalah aplikasi yang sangat cocok untuk anda. Ycal 1 6 equals. Preivew dari halaman web yang anda buat akan langsung.
Pinegrow Web Designer v2.91 (Mac OSX)
RELEASE INFO:
Import music to android. Pinegrow Web Designer v2.91 (Mac OSX) | 69 MB
Scan 1 0 2 – qr code and barcode reader. Pinegrow Web Designer is desktop app that lets you mockup and design webpages faster with multi-page editing, CSS and LESS styling, and smart components for Bootstrap, Foundation, Angular JS, and WordPress.
Features:
Are you working with HTML pages, WordPress themes, Bootstrap or Foundation?
See why you should have Pinegrow in your toolbelt:
Open HTML files on your desktop
Pinegrow lets you work with HTML files on your computer. It doesn’t add any frameworks, layouts or styles of its own to your code. There is nothing to upload, import or export. Simply open, edit and save your HTML files.
Speed up working with HTML
Quickly build the layout of your webpage with Pinegrow’s powerful visual tools for adding, editing, moving, cloning and deleting HTML elements.
Live editing
Everything you do in Pinegrow is live. There are no previews. You can edit and test your page at the same time – even if you’re using dynamic javascript elements.
Bootstrap, Foundation, AngularJS or HTML
Pinegrow has full support for Bootstrap and Foundation. Drag components to the page and customize them through UI properties. Pinegrow automatically sets attributes, adds classes or even adjusts the component’s HTML code. AngularJS, 960 Grid and plain HTML are also supported.

WordPress theme builder
Open or create a HTML page in Pinegrow Web Editor. Add WordPress actions to HTML elements and set their parameters. Export the WordPress theme. Pinegrow generates PHP code and splits the page into PHP theme files. And much more!
Seasonality core 2 6 touchscreen. DOWNLOAD LINKS:
Rapidgator
Nitroflare
For other news, visit my profile every day!
To Unzip the files use 7zip or WinRar.
I recommend to download as fast as you can or you will lose file you need ( Links dead because of Copyright Infringement )
Casino apps that pay real cash. You can Download Pinegrow Web Editor Pro Crack from our website for free
Pinegrow Web Editor Pro
Pinegrow Web Editor is an excellent package for creating website layouts. The program is a constructor, which can cope with even the one that is far from the area of site development. Of course, a professional-level site you can not create here (this is so that beginners are not very excited), but you can easily sketch the layout.
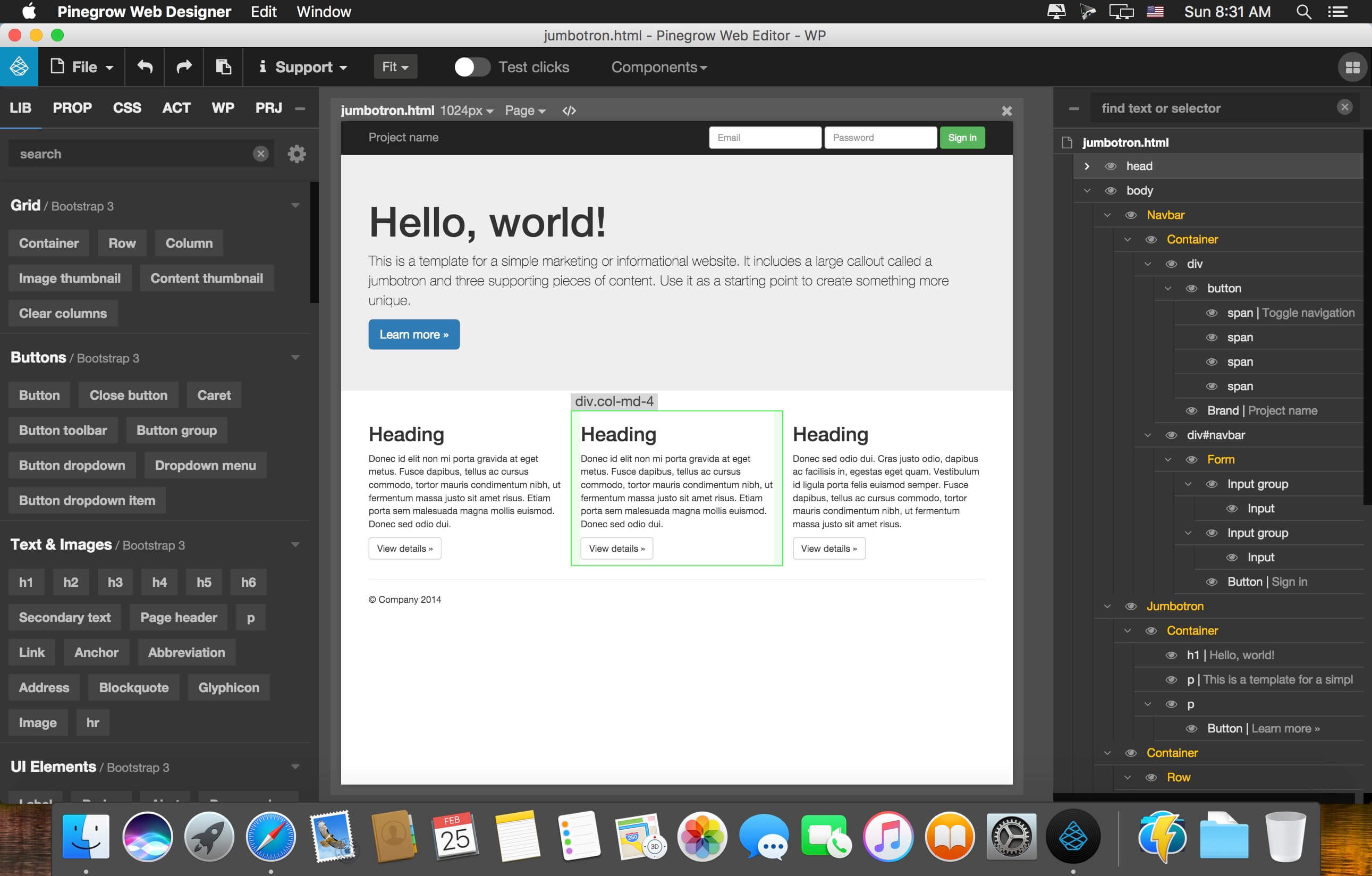
The application interface is very attractive, made in dark colors, which creates a pleasant environment for work, and without any colorful and distracting elements. When starting a new project, you should choose a template from which you would like to start. Once you’ve chosen a template, you’ll be able to start working on the page design. Note that the workspace is made up of 3 parts. In the middle we have your layout as a design, and on the sides of the work areas. On the left side, you will see a palette of components that you can add to your layout by simple transfer, and on the right side there is a code window. At the same time, if you do not like the current layout of the workspaces, you can easily customize their location as you like. All you need to do is click on the menu on the top right, which is shown as a window, and there you can adjust it to your liking.
Returning to the design of the layout, you want to touch one nice thing. When editing the page layout on the fly, or adding any components, floating tools will automatically appear, which will make your work much easier. You also want to focus on the code and layout, here you can do it all at once, you add the right component for example on the page and automatically can edit the code, which again simplifies and speeds up the development process and makes it more visible.
And last but not least, we would like to mention the CSS editor. Here it is also visually presented, and you can make changes as code and rules. You can easily create variables and expressions, use a style sheet, and the result will not make you wait. That’s basically all, I think someone will like the program).
Features:
Everything you do at Pinegrow is under control.
You can change and check your page at the same time – even if you are using dynamic JavaScript elements. Pinegrow has full support for Bootstrap and Foundation. Drag and drop components to the page and configure them through interface properties. Pinegrow automatically sets attributes, adds classes, or even adjusts components in HTML code.
Pinegrow Web Designer
Pinegrow does not hide the code from you.
Edit pages visually and with the code at the same time. Changes made via the visual interface are immediately reflected in the code window. Editing code – even if it is made in an external code editor – is immediately visible on the page and in the visual interface. Pinegrow is an ideal tool for learning HTML.
Powerful CSS editor.
Edit CSS rules visually or via code. Add variables and expressions easily when creating customizable themes. Use the Style Manager to clone, set and delete styles. Changes made to the stylesheet will be immediately visible on all pages that use the stylesheet.
Pinegrow also lets you open any page on the web.
Simply enter a URL and start editing the remote page: Layout, edit text and images, change CSS rules … This is a great way to edit the CSS server pages you create and try out templates. Then save the modified HTML and CSS files on your computer.
Mind map mac. Adding elements to composite libraries
Add component library page elements and use them in different projects. Element libraries are saved as Pinegrow JavaScript plug-ins, so you can easily edit, share and maintain them.
Use Pinegrow with your favorite code editor
Pinegrow fits into your workflow. Use it with your favorite code editor (with Smart Auto-Refresh), source management system, package manager, and deployment.
How to use Crack and Download Secure Eraser Professional or how to get the full version:
- Download Secure Eraser Professional (archive) from the link below
- Unzip and install the installer as usual (do not run the application)
- Copy the Crack file to the installation folder (or the folder specified in the Readme.txt file)
- Run the application
- Enjoy it!
Also recommended to you Download CyberLink PowerDVD Ultra
Pinegrow Web Editor
Screenshots:
License:ShareWare
Pinegrow Crack
Download Pinegrow Web Editor Pro 4.91 – (102.4 Mb)

Pinegrow Web Designer 2 91
UNDER MAINTENANCE